
Just this morning, I came across a post on the Guardian about the possibility of the US government banning ‘addictive’ autoplay videos and infinite scrolling online. The general aim of the bill is to tackle features that ‘capture attention by using psychological tricks’.
While things like this take time to be considered unethical in other regions outside the US, infinite scrolling is just one of many forced content exploration mechanisms that looks good in theory but may be hurting your business practically. In my past experience, as a product design lead in an online travel agency, I have seen firsthand how having a high bounce rate is not automatically a bad thing, there are reasons to look beyond the numbers.
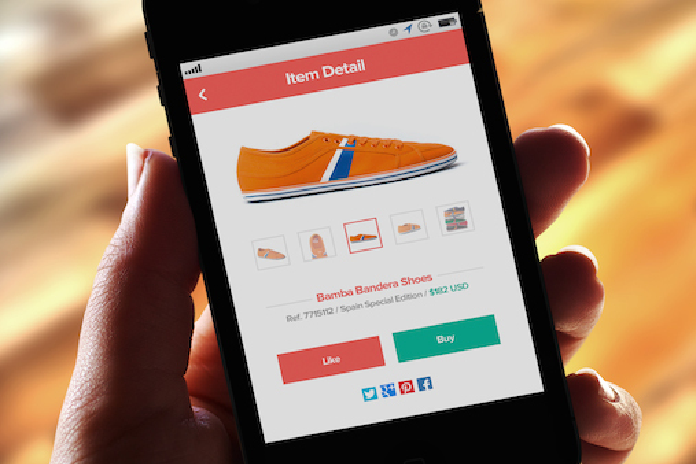
Below is a list of best practices you can explore for your business if you have many customers on mobile.
Register for Tekedia Mini-MBA edition 18 (Sep 15 – Dec 6, 2025) today for early bird discounts. Do annual for access to Blucera.com.
Tekedia AI in Business Masterclass opens registrations.
Join Tekedia Capital Syndicate and co-invest in great global startups.
Register for Tekedia AI Lab: From Technical Design to Deployment.
Homepage/Landing Page
Put key things above the fold
When users visit your website for the first time, they probably came there with some intention, interest or expectation. There are 3 key things that need to be above the fold when designing landing pages for mobile:
- Value proposition: What are you offering the users?
- Call-to-action(CTA): How should they start exploring your site?
- Visuals: What first impression would you like them to form?
A/B Test: Your CTA
Every call-to-action button is a collection of four things: a placement, a shape, a message and a colour. Always A/B test any of these variables, don’t rush into commitment.
A/B Test: Exposing the search bar on the homepage
Search is one of the main ways people can start exploring your content. Users who search usually convert more. A/B tests have shown that the more prominently you display the search, the more actual searches and clicks you are going to get.
A/B Test: Using static carousel
Automatic rotation is not a great user experience as it is a forced content exploration. Also, quite often they are perceived as ads, and even if users get interested on the banner and want to study it a bit more, it moves away. Statistics have shown that the first banner usually gets most of the interactions and the rest are just being ignored, so try testing a user initiated exploration with animation switched off. On the other hand, moving promotions usually cause a lower page speed and make everything look important.
Navigation
A/B Test: Top sticky navigation panel
Test iteration where the navigation always stay available for users no matter where they were on the page or how deep they scrolled.
A/B Test: Complement icons with text
Complementing icons with texts could increase the clarity of your navigation. Just “call it” what is going to happen when users click on it. Every icon is a room for misinterpretation and because users may probably have different assumptions, different backgrounds or different experiences in the past, it is a good practice to add a text label to icons.
Search
Show search suggestions based on popular
Search results should be easy to scan with a prominent helpful filtering. Allow users to easily delete queries by adding a small x at the end of the search bar.
Once users start typing in the search bar, you can show popular suggestions that will help them make the decision. Also offer for them to just immediately click on one of the suggestions and not type anymore.
Show search suggestions when no matching results
You should never return an empty or a sorry page if the search was performed. This means validating input real-time for item availability. You can always show either popular items or contact us.
In conclusion, data points are just events, they do not have a clear view of the processes behind them; a combination of feedback and analytics can provide the motivations behind these processes and ultimately guide your design and redesign decisions.